|
如今,HTML5发展飞速,被看做是web开发者创建流行web应用的利器。用HTML5开发的优势主要是这个技术可以进行跨平台进行使用。例如你开发了一款HTML5的游戏,你可以很轻易地移植到UC的开放平台、Opera的游戏中心、Facebook应用平台,甚至可以通过封装的技术发放到App Store或Google Play上,所以它的跨平台性非常强大,这也是大多数人对HTML5有兴趣的主要原因。而且随着各大浏览器对HTML5技术支持的不断完善以及 HTML5技术的不断成熟,未来 HTML5必将改变我们创建Web应用程序的方式。下面就向大家推荐多款优秀的HTML5开发工具,帮助你更高效的编写HTML5应用。
以下仅列出使用人群基数大、知名度高、易于查找和使用的开发工具。
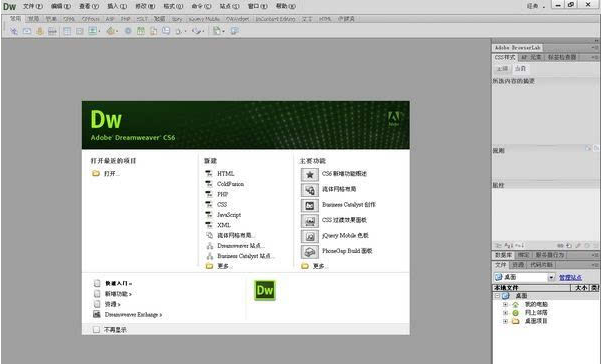
Dreamweaver 是世界顶级软件厂商 Adobe 推出的一套拥有可视化编辑界面,用于制作并编辑网站和移动应用程序的网页设计软件。Dreamweaver 是集网页制作和管理网站于一身的所见即所得的网页代码编辑器,借助其经过简化的智能编码引擎,视觉辅助功能减少错误并提高网站开发速度,轻松创建、编码和管理动态网站。还能够通过访问代码提示,快速了解 HTML 、CSS 以及其他 Web 标准。(注:根据自身需求选择版本)
官网地址链接:https://www.adobe.com/cn/products/dreamweaver.html

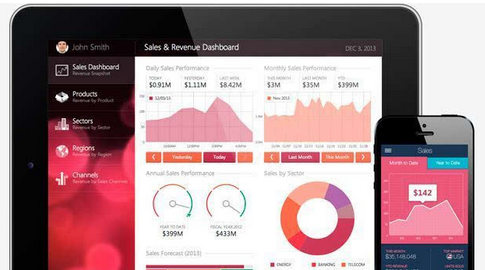
DevExtreme 是高性能的HTML5,CSS和Java移动开发框架,可以直接在Visual Studio集成开发环境,构建移动应用程序。从 Angular 和 React 到 ASP.NET MVC 或 Vue ,DevExtreme 包括一系列高性能和响应式 UI 小部件,用于传统的Web和下一代移动应用程序。目前,DevExtreme V19.1.6 全新发布,是Visual Studio开发人员开发跨平台移动产品的首选工具。(注:根据自身需求选择版本)
官方地址链接:https://js.devexpress.com/

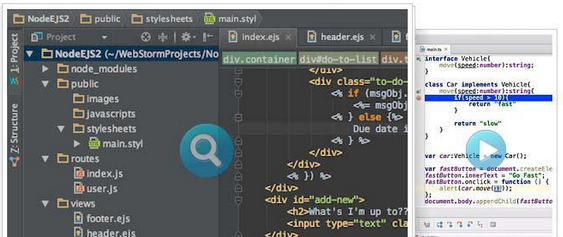
(注:根据自身需求选择版本)
官方地址链接:https://www.jetbrains.com/zh-cn/webstorm/?utm_source=baidu&utm_medium=cpc&utm_campaign=cn-bai-br-core-ex-pc&utm_content=brand-webstorm&utm_term=jetbrains%20webstorm

Vscode 是一款十分出色的 ide 开发工具,界面美观大方,功能强劲实用,软件支持中文,拥有丰富的插件,集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。支持 Windows,OS X 和 Linux 。内置 JavaScript、TypeScript 和 Node.js 支持。
官方链接地址:https://code.visualstudio.com/#built-in-git

Architect 在开发移动和桌面应用的工具中的定位是HTML5可视化应用开发。开发团队可以使用拖放功能来构建HTML5应用程序,因此您可以减少在手动编码上的时间,并且可以对应用程序代码进行优化以实现高性能。Architect 消除了键入大多数样板代码的需要,从而节省了开发人员的时间。自动代码生成可加速桌面和移动应用程序的开发。只需在 WYSIWYG 窗口中更改任何 Ext JS UI 组件的属性和配置,就可以消除手动编码时经常发生的人为错误。(注:根据自身需求选择版本)
官方地址链接:https://www.sencha.com/products/architect/



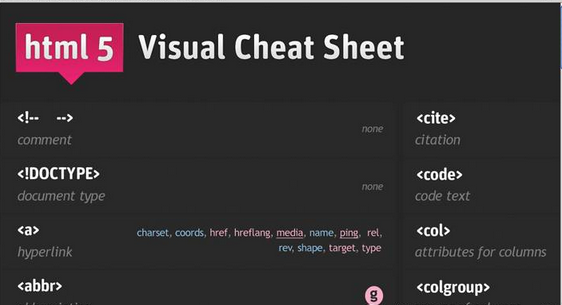
想要快速超找一个标签或者属性吗?看看这个非常酷的速查手册吧,每个Web开发人员的必备。
非官方链接地址:https://download.csdn.net/download/vick1217/4414181

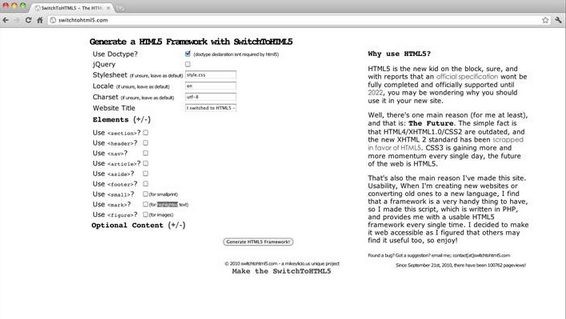
Switch To HTML5 是一个基础而实用的模板生成工具。如果你开始一个新项目,可以到这里获取免费的 HTML5 网站模板。

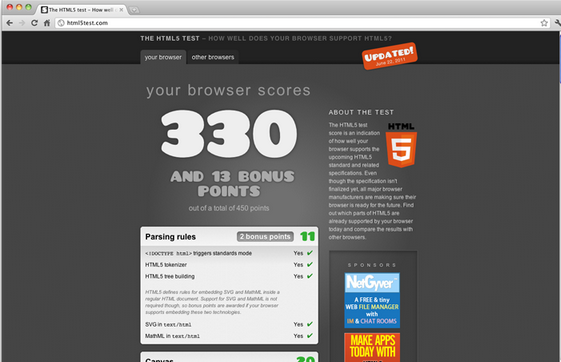
你浏览器准备好迎接 HTML5 革命了吗?HTML5 Test 将告诉你。这个网站会为你当前使用的浏览器生成一份对video、audio、canvas等等特性的支持情况的完整报告。
官方链接地址:http://html5test.com/

LimeJS 是一个 HTML5 游戏开发框架,用于为所有现代触摸屏和桌面浏览器构建快速的本机体验游戏。
官方链接地址:http://www.limejs.com/